Webページの表示速度は、ユーザー体験(UX)やSEO に大きな影響を与えます。特に、Googleが検索ランキング要素として「Core Web Vitals(Webの重要指標)」を導入して以来、Webサイトの高速化はますます重要になっています。
そこで役立つのが、Googleの無料ツール 「PageSpeed Insights(PSI)」 です。このツールを使えば、Webサイトの速度を測定し、具体的な改善点を知ることができます。
本記事では、PageSpeed Insightsの基本的な使い方やメリット、SEOへの影響、Google Search Consoleとの連携方法 について解説します。Webサイトの表示速度を改善して、ユーザーにも検索エンジンにも好かれるサイトを目指しましょう!
PageSpeed Insightsとは?
PageSpeed Insights(PSI) は、Googleが提供するWebページのパフォーマンス分析ツールで、ページの読み込み速度やユーザーエクスペリエンス(UX)を評価し、改善点を提案してくれます。デスクトップと携帯電話の両方で測定し、スコア(0~100点)を表示します。

PageSpeed Insightsの特徴
スコア評価
PageSpeed InsightsはWebページのパフォーマンスをスコア(0~100点) で評価します。デスクトップと携帯電話の両方のスコアを測定できます。
| 90~100 | 優秀(Good) |
| 50~89 | 改善の余地あり(Needs Improvement) |
| 0~49 | 遅い(Poor) |
Core Web Vitalsの測定
PageSpeed Insightsは、Core Web Vitals(コアウェブバイタル) の指標を評価します。Core Web Vitals(LCP、INP、CLS)は、GoogleがSEOにおいて重要視している指標です。

| LCP(Largest Contentful Paint) | メインコンテンツの読み込み速度:表示されるまでの時間 ・2.5秒以内が理想 〈対策例〉画像や動画の最適化、サーバー応答時間の短縮 |
| INP(Interaction to Next Paint) | Webページの応答性:操作に対する応答時間 ・0.2秒以内が理想 〈対策例〉JavaScriptの最適化、不要なリソースの削減 |
| CLS(Cumulative Layout Shift) | Webページの視覚的安定性:レイアウトがどれだけずれるか ・0.1以下が理想 〈対策例〉画像や広告のサイズ指定、フォントの最適化 |
参照元:Google 検索セントラル – Core Web Vitals と Google 検索の検索結果について
無料で使えるGoogle公式ツール
PageSpeed Insightsは Googleが提供する公式ツールで、無料で利用できます。
・登録不要で簡単に利用できる(URLを入力するだけ)
・GoogleのSEOアルゴリズムに直結(検索結果に直接影響)
SEOを理解するための基礎知識をわかりやすく解説した資料をご用意しておりますので、ぜひご活用ください。 関連記事 Webマーケティング初心者のためのBtoB向けSEOガイド~自社Webサイトを改善するための第一歩~Webマーケティング初心者を対象としたBtoB向けSEOガイドです。[metaslider id="13905"[…] |
PageSpeed Insightsのメリット
PageSpeed Insightsを活用すると、Webサイトのパフォーマンス向上やSEO対策に役立ちます。以下に具体的なメリットを紹介します。
ページの読み込み速度を改善できる
PageSpeed Insightsの分析を活用することで、Webページの表示速度を向上できます。
・読み込み時間が短いほど、ユーザーの離脱率が低下
・高速なWebサイトは、ユーザー体験(UX)向上に貢献
SEO(検索順位)の向上に役立つ
Googleは検索ランキングの要素として、ページのスピードとCore Web Vitalsを重視しています。
・ページの表示速度が遅いと検索順位が下がる可能性あり
・Core Web Vitals(LCP・INP・CLS)を改善すると、検索結果での評価が向上
ユーザーの満足度(UX)が向上
ページが速くなると、ユーザーのストレスが減り、満足度が向上します。
・読み込みが遅いサイトは 直帰率(離脱率)が上がる
・スムーズなページ遷移により、コンバージョン率(CVR)アップ につながる
Webサイトの技術的な問題を発見・修正できる
PageSpeed Insightsは、Webサイトの技術的な問題を具体的に指摘してくれます。
◆主な指摘内容
- レンダリングブロックの削減(不要なCSS・JavaScriptを削る)
- サーバー応答時間の短縮(ホスティングの最適化、CDN導入)
- 適切なキャッシュの設定(リピート訪問時の速度向上)
PageSpeed Insightsの活用法
PageSpeed Insightsの使い方
- PageSpeed Insights にアクセス
まず、PageSpeed Insightsにアクセスします。

- 分析したいWebページのURLを入力
テキストボックスに測定したいWebサイトのURLを入力、「分析」ボタンをクリックしてスキャン開始します。数秒待つと、分析結果が表示されます。
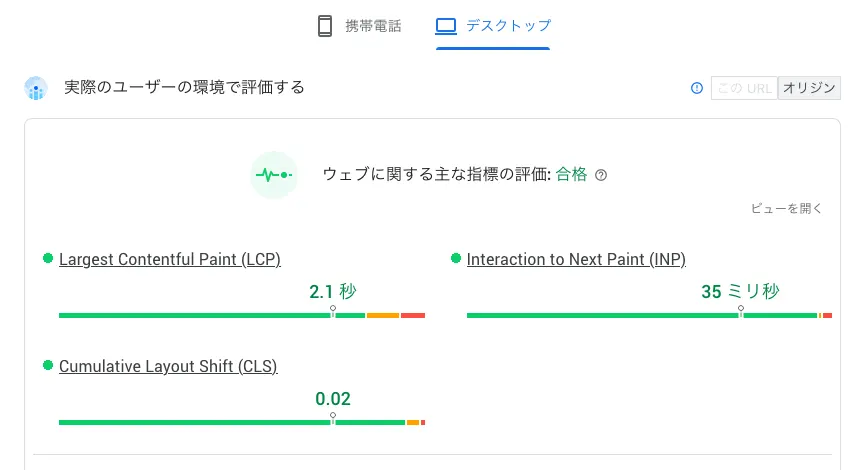
- デスクトップと携帯電話の分析結果を確認
PageSpeed Insightsでは、デスクトップと携帯電話の両方のスコアを測定できます。
携帯電話のスコアは、通信速度や端末スペックが影響で低く出やすく、デスクトップは一般的にスコアが高めに出ます。 - Core Web Vitalsをチェック
LCP、INP、CLSの3つの指標を評価します。
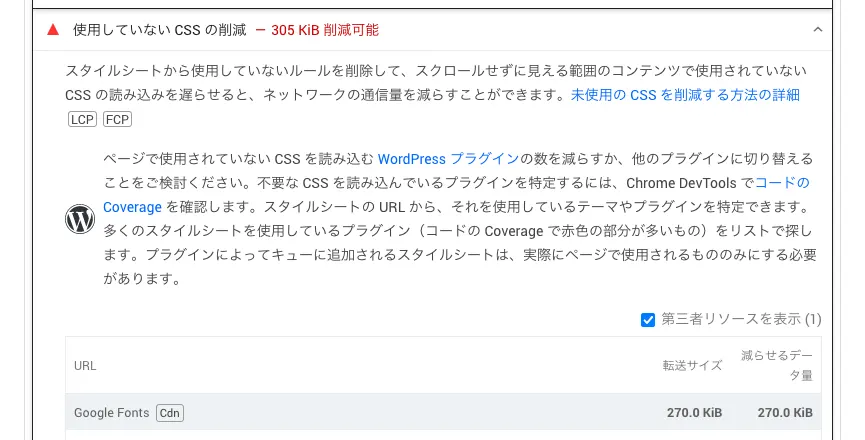
- 診断を確認
診断セクションでは、より技術的な問題点が表示されます。Web開発者向けの詳細情報なので、技術者と共有すると良いでしょう。

例えば、Webページのレンダリングを妨げる JavaScropt や CSS などを削減することで、Webサイトの表示速度を改善することができます。
※レンダリングとは、ブラウザがHTML・CSS・JavaScriptを解析し、視覚的に表示すること。
Google Search Consoleと連携
Webサイト全体のCore Web Vitalsを分析する場合は、Google Search Consoleと連携すると便利です。
Google Search Consoleは、Googleが提供する無料のWeb管理ツールで、自社サイトがGoogle検索でどのように表示されているかを確認・改善するために使います。
- Google Search Consoleにログイン
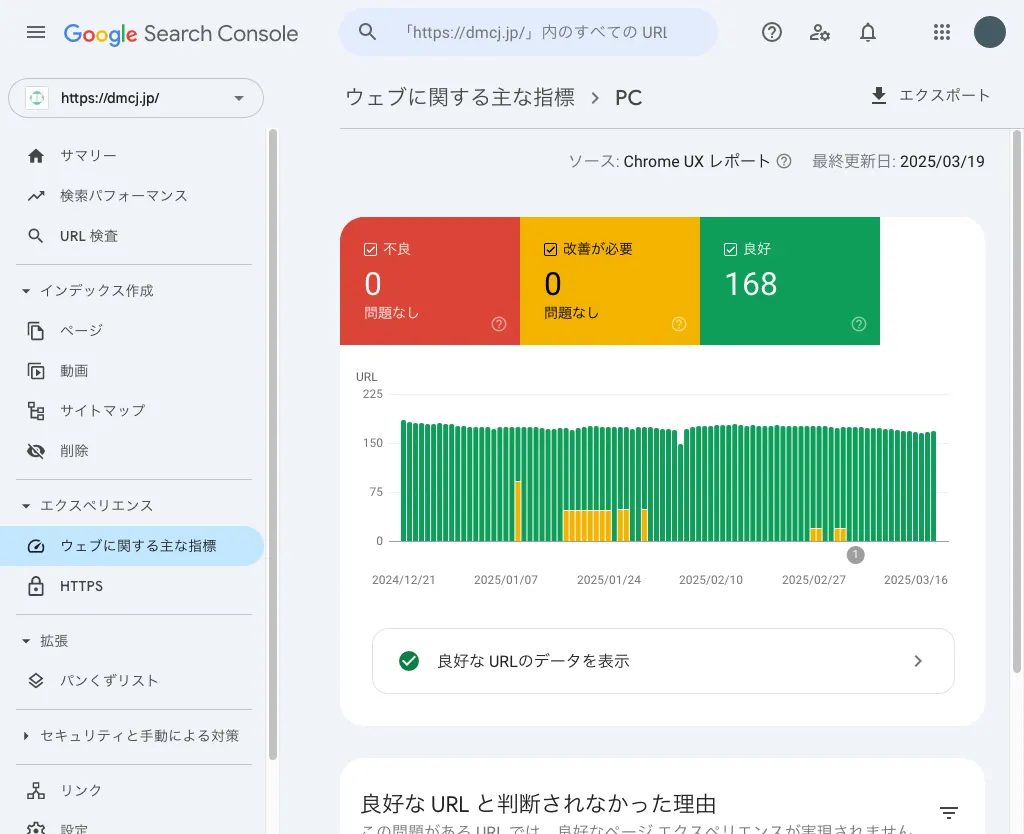
- 「ウェブに関する主な指標」レポートを開く
ここで確認できること
・「良好」なページ数
・「改善が必要」なページ数
・「不良」なページ数
- 問題があるページの詳細を確認
問題があるURLを1つ選び、PageSpeed Insightsで詳しく分析します。「改善が必要」や「不良」のページを重点的に修正します。
まとめ
PageSpeed Insightsを活用すれば、Webサイトの表示速度を簡単にチェックし、具体的な改善策を見つけることができます。ページの読み込みが遅いと、ユーザー離脱率が上がり、検索順位にも悪影響を及ぼします。特に新しいコンテンツを追加した後など、定期的にPageSpeed Insightsをチェックして、パフォーマンスの良いWebサイトを維持しましょう!
弊社ではWeb集客の分析や改善提案など、製造業・建築業に特化したデジタルマーケティングのプロがトータルサポートを行っております。いつでもご相談ください。